前言
大多数站长在使用博客初期,喜欢魔改美化自己的网站,博客的建设主要方便访客高质量的阅读 所以对字体的选择非常重要,本期博主给大家出一期如果给自己的博客资源网自定义自己喜欢的字体
教程开始
1.首先下载自己喜欢的字体包 在这里我给大家推荐一款免费的字体下载站
2.转换字体包格式
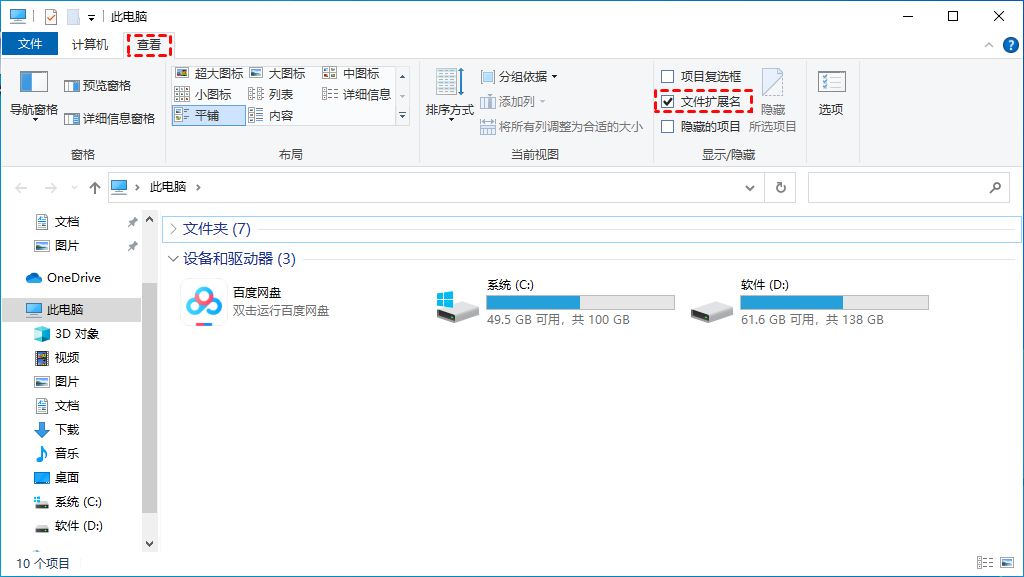
当我们下载字体之后会有一个压缩包 里面会有一个.ttf 的字体文件包
因为有些浏览器不支持这种字体的格式显示 所以我们需要对字体格式转换
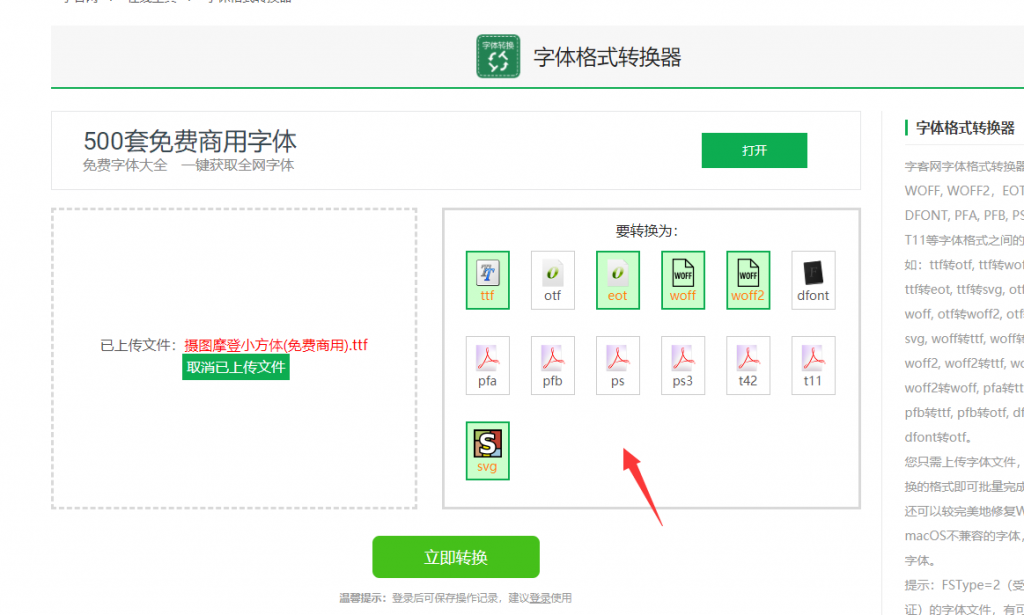
如果不进行转换字体格式,有些浏览器会无法显示自己设置的喜欢的字体 如果你毫无技术不会转换字体格式不要怕,这里提供一个免费快捷的字体转换网站
你只需要转换.ttf 文件为 eot,woff,woff2,svg,tff 以上格式随便一种 如下图,我已经用红色框框给你标记,按图操作即可
网站调用字体
把你转换好的 5 个字体文件放在自己网站随便那个文件夹内,只需要记住地址就行
如果是 WordPress 子比主题的话直接把下面的 css 代码放在自定义 css 样式中
注:(非常重要)font-family 是自定义字体名称(自己修改),url 这是字体文件的地址(自己修改),*这是全局显示。
将以上代码添加你的主题文件 css 样式即可。子比主题路径:后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面 然后刷新页面即可
投稿成功收录,即可获得 1-10元/篇 奖励(重复内容无奖励)。
投稿付费资源可参与创作分成详情分成比例

© 版权声明
THE END


![白嫖爱企查三年会员兑换码[百度爱企查福利]-鲸禧邂逅](https://www.jingxixiehou.cn/wp-content/uploads/2022/07/20/6dd645e18afc4ec9216a0b05c0a1d3bf_20210914023545127.png)






![WordPress网站首页添加看的四格小工具教程[WP教程]-鲸禧邂逅](https://jingxixiehou.cn/wp-content/uploads/2022/06/1656037708752-1024x433.png)
![腾讯QQ各种封号申诉地址合集[经验教程]-鲸禧邂逅](https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.18183.com%2Fuploads%2Fallimg%2F200819%2F287-200Q9113416.jpg%40%2118183&refer=http%3A%2F%2Fimg.18183.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1657155249&t=a140bc563c365f3720d586c425ea1497)

- 最新
- 最热
只看作者